一、设置光源
(1)光源的种类
环境光
环境光是一种无处不在的光。环境光源放出的光线被认为来自任何方向。因此,当你仅为场景指定环境光时,所有的物体无论法向量如何,都将表现为同样的明暗程度。
点光源
由这种光源放出的光线来自同一点,且方向辐射向四面八方。
平行光
平行光又称镜面光,这种光线是互相平行的。从手电筒、太阳等物体射出的光线都属于平行光。
聚光灯
这种光源的光线从一个锥体中射出,在被照射的物体上产生聚光的效果。使用这种光源需要指定光的射出方向以及锥体的顶角α。
(2)光的成分
对于每一种光源,都有漫射光和平行光两种成分。
在OpenGL中,环境光也被作为一种特殊的光源的成分来看待。
漫射光是指在光源中能够被漫反射的光的颜色成分(白色则包含所有颜色),
而平行光是指光源中所有能够被镜面反射的光的颜色成分。
通过指定这两种成分的颜色,就能决定光源是平行光源还是点光源。
(3)设置光源成分
OpenGL可以同时为我们提供8个有效的光源。也就是说,我们最多可以同时启用8个光源。它们分别是GL_LIGHT0,GL_LIGHT1,GL_LIGHT2 ……其中,GL_LIGHT0是最特殊的一个光源。我们可以为GL_LIGHT0指定环境光成分。
a) 设置环境光
对于GL_LIGHT0,我们可以为其指定环境光成分。 调用
glLightfv(GL_LIGHT0, GL_AMBIENT /*模糊,环境光*/, ambientLight);
来设置场景的环境光。在上述函数调用中,第一个参数表示我们要对GL_LIGHT0进行设置,第二个参数表示我们要设置的是环境光成分,第三个参数则是一个数组,它有4个值,分别表示光源中含有红、绿、蓝三种光线的成分。一般情况下都为1,最后一项为透明度值,一般也为1。
完整的代码是这样的:
int AmbientLight[4]={1,1,1,1};
glLightfv(GL_LIGHT0, GL_AMBIENT, AmbientLight); glEnable(GL_LIGHT0); //允许0#灯使用glEnable(GL_LIGHTING); //开灯
请注意在上述代码的第三行和第四行我们分别调用了glEnable函数开启GL_LIGHT0光源和光照系统。
b)设置漫射光成分
通过对漫射光成分的设置,我们可以产生一个点光源。方法和设置环境光成分相似,只需调用
glLightfv(GL_LIGHT0, GL_DIFFUSE/*漫反射*/, DiffuseLight);
即可。其中DiffuseLight是漫射光的颜色成分。一般情况下也为(1,1,1,1)。
c)设置镜面光成分
通过对镜面光成分的设置,我们可以产生一个平行光源。方法和设置漫射光成分相似,只需调用
glLightfv(GL_LIGHT0, GL_SPECULAR, SpecularLight);
即可。其中SpecularLight是漫射光的颜色成分。可以根据不同需要指定不同的颜色。
(4)设置光源的位置
对于点光源和平行光源,我们常常需要指定光源的位置来产生需要的效果。方法仍然是调用glLightfv函数,仅仅是换换参数而已:
glLightfv(GL_LIGHT0, GL_POSITION, LightPosition);
其中,LightPosition也是一个四维数组,四维数组的前3项依次为光源位置的X,Y,Z分量,第四个值很特殊,一般为1或-1。当LightPosition[4]=-1的时候,表示光源位于距离场景无限远的地方,无论前面设置的X,Y,Z是什么值。当LightPosition[4]=1时,光源的位置就是前三项所指定的位置。
二、光照模型
OpenGL的光照模型是用来模拟现实生活中的光照的。
3.材质设定
(1)材质颜色
OpenGL用材料对光的红、绿、蓝三原色的反射率来近似定义材料的颜色。象光源一样,材料颜色也分成环境、漫反射和镜面反射成分,它们决定了材料对环境光、漫反射光和镜面反射光的反射程度。在进行光照计算时,材料对环境光的反射率与每个进入光源的环境光结合,对漫反射光的反射率与每个进入光源的漫反射光结合,对镜面光的反射率与每个进入光源的镜面反射光结合。对环境光与漫反射光的反射程度决定了材料的颜色,并且它们很相似。对镜面反射光的反射率通常是白色或灰色(即对镜面反射光中红、绿、蓝的反射率相同)。镜面反射高光最亮的地方将变成具有光源镜面光强度的颜色。例如一个光亮的红色塑料球,球的大部分表现为红色,光亮的高光将是白色的。
(2)材质定义
材质的定义与光源的定义类似。其函数为:
void glMaterial{if}[v](GLenum face, GLenum pname, TYPE param);
定义光照计算中用到的当前材质。face可以是GL_FRONT、GL_BACK、GL_FRONT_AND_BACK,它表明当前材质应该应用到物体的哪一个面上;pname说明一个特定的材质;
pname参数值具体内容见下表。另外,参数GL_AMBIENT_AND_DIFFUSE表示可以用相同的RGB值设置环境光颜色和漫反射光颜色。
___________________________________________________________________
参数名 缺省值 说 明
GL_AMBIENT (0.2,0.2,0.2,1.0) 材料的环境光颜色
GL_DIFFUSE (0.8,0.8,0.8,1.0) 材料的漫反射光颜色
GL_AMBIENT_AND_DIFFUSE 材料的环境光和漫反射光颜色
GL_SPECULAR (0.0,0.0,0.0,1.0) 材料的镜面反射光颜色
GL_SHINESS 0.0 镜面指数(光亮度)
GL_EMISSION (0.0,0.0,0.0,1.0) 材料的辐射光颜色
GL_COLOR_INDEXES (0,1,1) 材料的环境光、漫反射光和镜面光颜色
param是材质的具体数值,若函数为向量形式,则param是一组值的指针,反之为参数值本身。非向量形式仅用于设置GL_SHINESS。
_______________________________________________
(3)材质RGB值和光源RGB值的关系
材质的颜色与光源的颜色有些不同。对于光源,R、G、B值等于R、G、B对其最大强度的百分比。若光源颜色的R、G、B值都是1.0,则是最强的白光;若值变为0.5,颜色仍为白色,但强度为原来的一半,于是表现为灰色;若R=G=1.0,B=0.0,则光源为黄色。对于材质,R、G、B值为材质对光的R、G、B成分的反射率。比如,一种材质的R=1.0,G=0.5,B=0.0,则材质反射全部的红色成分,一半的绿色成分,不反射蓝色成分。也就是说,若OpenGL的光源颜色为(LR,LG,LB),材质颜色为(MR,MG,MB),那么,在忽略所有其他反射效果的情况下,最终到达眼睛的光的颜色为(LR*MR,LG*MG,LB*MB)。同样,如果有两束光,相应的值分别为(R1,G1,B1)和(R2,G2,B2),则OpenGL将各个颜色成分相加,得到(R1+R2,G1+G2,B1+B2),若任一成分的和值大于1(超出了设备所能显示的亮度)则约简到1.0。
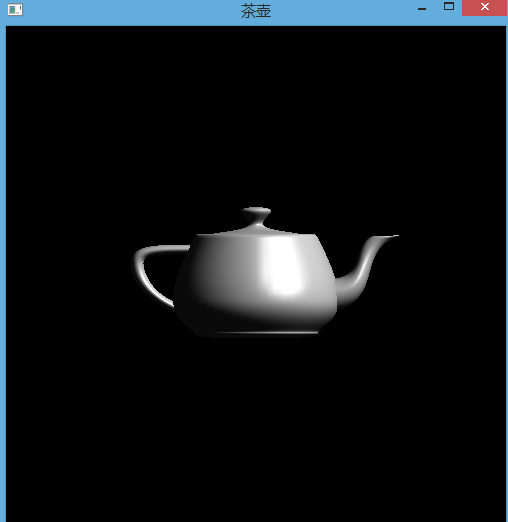
三、示例代码(3D光照茶壶)
//绘制茶壶#include "stdafx.h"#include#include //自定义初始化opengl函数void init(void){ //材质反光性设置 GLfloat mat_specular[] = { 1.0, 1.0, 1.0, 1.0 }; //镜面反射参数 GLfloat mat_shininess[] = { 50.0 }; //高光指数 GLfloat light_position[] = { 1.0, 1.0, 1.0, 0.0 }; GLfloat white_light[] = { 1.0, 1.0, 1.0, 1.0 }; //灯位置(1,1,1), 最后1-开关 GLfloat Light_Model_Ambient[] = { 0.2, 0.2, 0.2, 1.0 }; //环境光参数 glClearColor(0.0, 0.0, 0.0, 0.0); //背景色 glShadeModel(GL_SMOOTH); //多变性填充模式 //材质属性 glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular); glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess); //灯光设置 glLightfv(GL_LIGHT0, GL_POSITION, light_position); glLightfv(GL_LIGHT0, GL_DIFFUSE, white_light); //散射光属性 glLightfv(GL_LIGHT0, GL_SPECULAR, white_light); //镜面反射光 glLightModelfv(GL_LIGHT_MODEL_AMBIENT, Light_Model_Ambient); //环境光参数 glEnable(GL_LIGHTING); //开关:使用光 glEnable(GL_LIGHT0); //打开0#灯 glEnable(GL_DEPTH_TEST); //打开深度测试}void display(void){ glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glutSolidTeapot(0.5); /* glBegin(GL_QUADS); glVertex3f(0, 0, 10); glVertex3f(0, 0, 10); glVertex3f(20, 5, 10); glVertex3f(30, 40, -10); glEnd(); */ glFlush(); //glSwapBuffers();}void reshape(int w, int h){ glViewport(0, 0, (GLsizei)w, (GLsizei)h); //设置投影参数 glMatrixMode(GL_PROJECTION); glLoadIdentity(); //正交投影 if (w <= h) glOrtho(-1.5, 1.5, -1.5*(GLfloat)h / (GLfloat)w, 1.5*(GLfloat)h / (GLfloat)w, -10.0, 10.0); else glOrtho(-1.5*(GLfloat)w / (GLfloat)h, 1.5*(GLfloat)w / (GLfloat)h, -1.5, 1.5, -10.0, 10.0); //设置模型参数--几何体参数 glMatrixMode(GL_MODELVIEW); glLoadIdentity();}int main(int argc, char** argv){ glutInit(&argc, argv); glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH); glutInitWindowSize(500, 500); glutInitWindowPosition(100, 100); glutCreateWindow("茶壶"); init(); glutDisplayFunc(display); glutReshapeFunc(reshape); glutMainLoop(); return 0;}

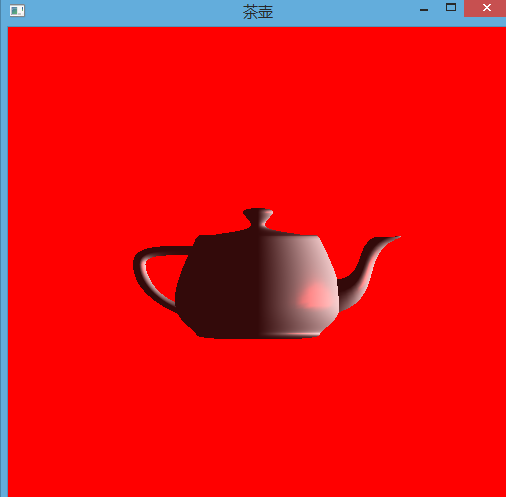
修改镜面反射参数、环境光参数、灯的位置和背景色后:

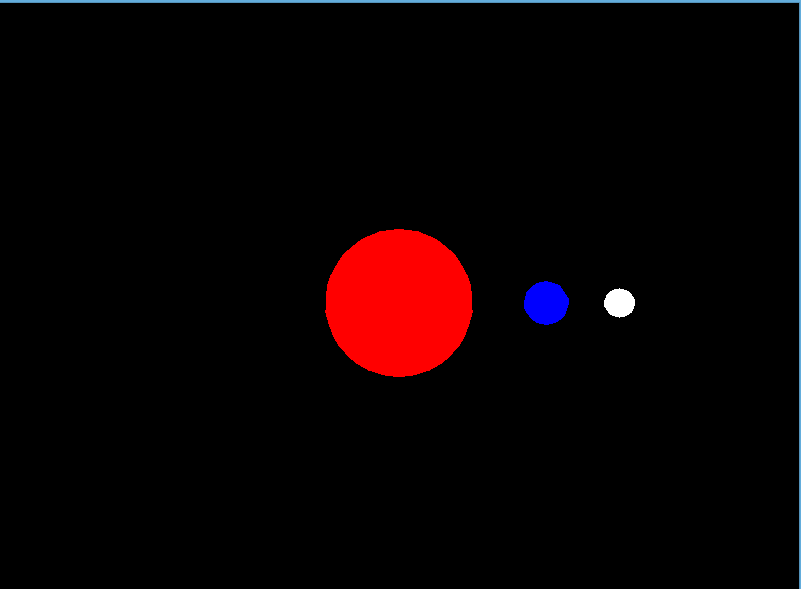
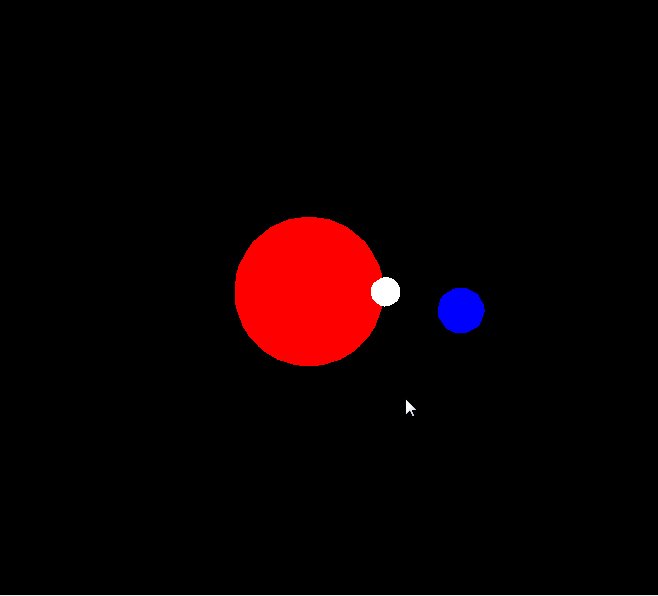
四、示例代码(太阳系)
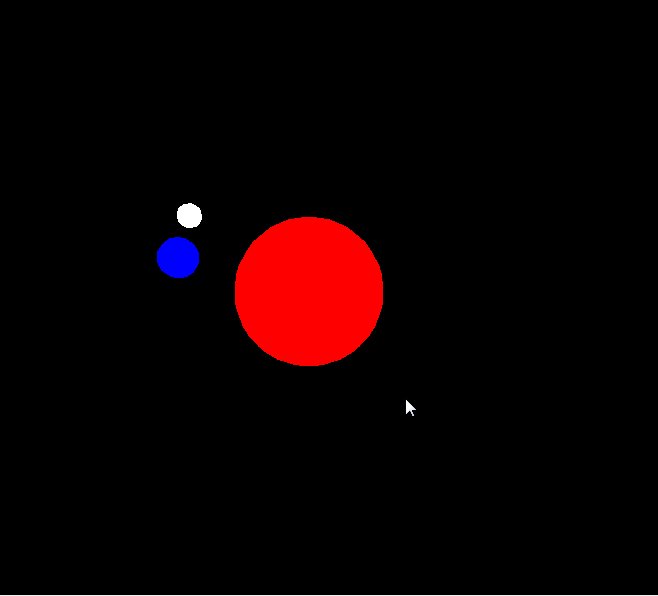
//绘制太阳系#include "stdafx.h"#include#include static int year = 0, day = 0, moon = 0;void init(void){ glClearColor(0.0, 0.0, 0.0, 0.0); glShadeModel(GL_SMOOTH);}void display(void){ glClear(GL_COLOR_BUFFER_BIT); glColor3f(1.0, 1.0, 1.0); glPushMatrix(); glColor3f(1.0, 0.0, 0.0); glutSolidSphere(1.0, 20, 16); /* draw sun */ glRotatef((GLfloat)year, 0.0, 1.0, 0.0); glTranslatef(2.0, 0.0, 0.0); glRotatef((GLfloat)day, 0.0, 1.0, 0.0); glColor3f(0.0, 0.0, 1.0); glutSolidSphere(0.3, 10, 8); /* draw earth */ glTranslatef(1.0, 0.0, 0.0); glRotatef((GLfloat)moon, 0.0, 1.0, 0.0); glColor3f(1.0, 1.0, 1.0); glutSolidSphere(0.2, 10, 8); /* draw moon */ glPopMatrix(); glutSwapBuffers();}void reshape(int w, int h){ glViewport(0, 0, (GLsizei)w, (GLsizei)h); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(60.0, (GLfloat)w / (GLfloat)h, 1.0, 20.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); gluLookAt(0.0, 5.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);}void keyboard(unsigned char key, int x, int y){ switch (key) { case 'd': day = (day + 10) % 360; moon = (moon + 5) % 360; glutPostRedisplay(); break; case 'D': day = (day - 10) % 360; glutPostRedisplay(); break; case 'y': year = (year + 5) % 360; day = (day + 10) % 360; moon = (moon + 5) % 360; glutPostRedisplay(); break; case 'Y': year = (year - 5) % 360; glutPostRedisplay(); break; case 'm': moon = (moon + 5) % 360; glutPostRedisplay(); break; case 27: exit(0); break; default: break; }}int main(int argc, char** argv){ glutInit(&argc, argv); glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB); glutInitWindowSize(800, 600); glutInitWindowPosition(100, 100); glutCreateWindow(argv[0]); init(); glutDisplayFunc(display); glutReshapeFunc(reshape); glutKeyboardFunc(keyboard); glutMainLoop(); return 0;}
开始时效果:

动画效果:

加入光照条件:
//材质反光性设置 GLfloat mat_specular[] = { 1.0, 1.0, 1.0, 1.0 }; //镜面反射参数 GLfloat mat_shininess[] = { 50.0 }; //高光指数 GLfloat light_position[] = { 3.0, 3.0, 3.0, 0.0 }; GLfloat white_light[] = { 1.0, 1.0, 1.0, 1.0 }; //灯位置(1,1,1), 最后1-开关 GLfloat Light_Model_Ambient[] = { 0.8 , 0.2 , 0.2 , 1.0 }; //环境光参数
//材质属性 glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular); glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess);
//灯光设置 glLightfv(GL_LIGHT0, GL_POSITION, light_position); glLightfv(GL_LIGHT0, GL_DIFFUSE, white_light); //散射光属性 glLightfv(GL_LIGHT0, GL_SPECULAR, white_light); //镜面反射光 glLightModelfv( GL_LIGHT_MODEL_AMBIENT , Light_Model_Ambient ); //环境光参数 glEnable(GL_LIGHTING); //开关:使用光 glEnable(GL_LIGHT0); //打开0#灯 glEnable(GL_DEPTH_TEST); //打开深度测试
注意:记得要在glClear后加一个深度测试
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
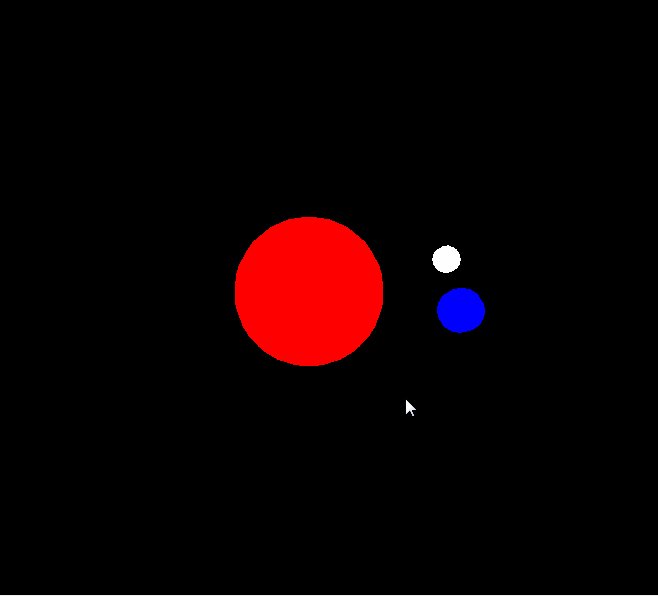
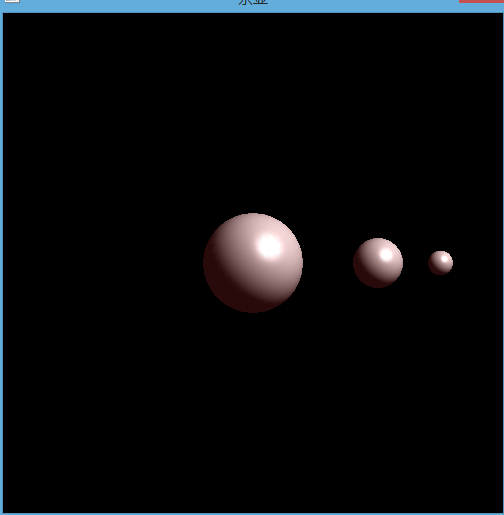
加入光照后的效果如下
刚开始:

动画效果:

小结
此次学习了OpenGL的光照设置后,让我对二维到三维产生了新的认识,同时也愈发感到有趣。记得前段时间我和女友聊起光照,她说她当时画立体画的时候也要故意把一个点画的特别亮,另外一些地方要进行暗处理,这样才能显示出立体的效果。聊天期间还给我介绍了一些专业术语...看来图形学和绘画,总是存在着一些异曲同工之妙的!相信后面的剧情发展会越来越精彩的。